
WIDGET Label adalah salah satu feature blogger yang bisa dipasang di sidebar atau footer. Widget label alias kategori ini berfungsi sebagai navigasi menu dan internal link untuk memudahkan pengunjung mengeksplorasi konten blog kita.
Semua postingan (tulisan/artikel) dalam label (kategori) tertentu bisa dilihat pengunjung dengan klik salah satu label.
Label ini juga bisa menjadi dipasang di Navigasi Menu untuk memudahkan pembaca mencari tips, trik, kode, atau informasi yang mereka butuhkan. (Baca: Cara Menampilkan Halaman & Label di Menu Navigasi Blog).
Untuk menarik perhatian, kita bisa memodifikasi widget Label ini agar lebih menarik. CB sendiri memilih tampilan yang "simple" seperti bisa dicek di footer widget.
Untuk memperindah tampilan widget label ini, banyak sekali kode CSS yang sudah dibagikan oleh para master desain blogger. Googling aja dengan mengetikkan "Stylish Widget Label Blogger". Silakan pilih sesuai
selera.
CB sendiri memilih tampilan yang simple dari MBT.
1. Template > Edit HTML
2. Copas saja kode CSS Label Widget berikut ini di atas kode ]]
atau
3. Save Template!
Langkah berikutnya, tambahkan widget label dengan cara:
1. Layout > Add a Gadget > pilih Label
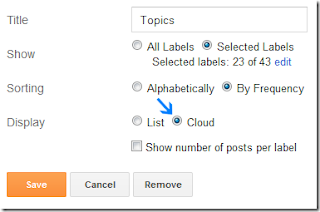
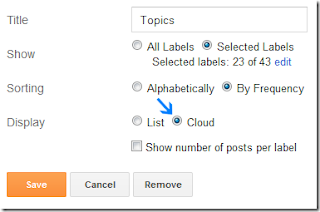
2. Lakukan setting dengan klik "Cloud" seperti gambar berikut ini:

3. Save
Demikian Cara Modifikasi Widget Label Blog Biar Lebih Menarik. Good Luck! (http://www.contohblog.com/).*
reff : http://www.contohblog.com/2015/10/modifikasi-tampilan-widget-label-blog-keren.html
CB sendiri memilih tampilan yang simple dari MBT.
CaraModifikasi Widget Label Blog Biar Lebih Menarik
Jika Anda ingin menampilkan widget label seperti di footer widget CB, maka berikut ini cara membuatnya:1. Template > Edit HTML
2. Copas saja kode CSS Label Widget berikut ini di atas kode ]]
atau
.label-size{margin:7px;padding:7px;text-transform:uppercase;border:solid 1px #C6C6C6;border-radius:3px;float:left;text-decoration:none;font-size:12px;color:#666}.label-size:hover{border:1px solid #6BB5FF;text-decoration:none;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;-webkit-transition:all .5s ease-out;-ms-transition:all .5s ease-out;transition:all .5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1}.label-size a{text-transform:uppercase;float:left;text-decoration:none}.label-size a:hover{text-decoration:none}
3. Save Template!
Langkah berikutnya, tambahkan widget label dengan cara:
1. Layout > Add a Gadget > pilih Label
2. Lakukan setting dengan klik "Cloud" seperti gambar berikut ini:

3. Save
Demikian Cara Modifikasi Widget Label Blog Biar Lebih Menarik. Good Luck! (http://www.contohblog.com/).*
reff : http://www.contohblog.com/2015/10/modifikasi-tampilan-widget-label-blog-keren.html





0 comments:
Post a Comment