
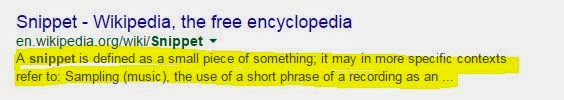
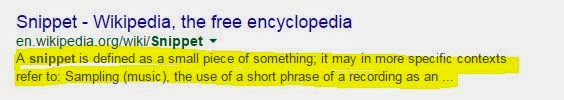
JUMLAH ringkasan, summary, snippet, atau alinea pertama tulisan (posting) yang ideal berjumlah sekitar 160 karakter (huruf) atau sekitar 25 kata (words), sama dengan jumlah ideal isi SMS (Text Message) biar efisien.
Sejumlah itulah kata yang diindeks dan ditampilkan Google di hasil halaman pencarian yang dikenal sebagai Rich Snippet, yakni dua baris "microdata" yang ditampilkan di bawah judul dan permalink posting:

Note: Angka 160 bisa diubah menjadi 140, 180, 200, dan sebagainya
>
 Cara Membuat Halaman Kode Warna HTML Sendiri di Blog. HTML Color Code for Blogger.
Cara Membuat Halaman Kode Warna HTML Sendiri di Blog. HTML Color Code for Blogger.
JIKA kita ingin mengubah warna tampilan blog, misalnya warna background navigasi, sidebar, huruf, dll., maka kita harus menggunakan Kode Warna HTML. Kode warna ini diawali tanda pagar, misalnya #000 (hitam) dan #c00 (merah).
Anda perlu membuat halaman khusus kode warna HTML sendiri agar tidak udah membuka blog atau situs orang lain jika memerlukan kode warna HTML itu untuk desain blog Anda. Berikut ini cara membuatnya. (Demo: Halaman Kode Warna HTML).
3. Save Template!
5. Publish!
Kini blog Anda memiliki halaman khusus kode warna HTML sendiri, sehingga Anda gak usah nebeng atau membuka blog lain jika membutuhkan kode warna HTML untuk desain blog Anda. Good Luck! (http://contohblognih.blogspot.com).*
reff : http://www.contohblog.com/2015/09/membuat-halaman-kode-warna-html-sendiri.html

reff : http://puteka85.blogspot.com/2013/07/cara-mudah-membuat-artikel-blog.html

Jumlah kata default di Summary Text Popular Post blogger 140 karakter, sama dengan limit Twitter.
Jumlah karakter di auto readmore tanpa javascript rata-rata lebih sedikit lagi, yaitu sekitar 100 karakter. Ada juga yang diset menjadi 140 karakter, sama dengan popular post dan twitter.
Cara Menambah Jumlah Ringkasan (Snippet) di Auto Readmore
Jika template blog Anda menggunakan kode
1. Template > Edit HTML
2. Copas kode berikut ini di atas kode
3. Replace atau GANTI semua kode
Membuat Halaman Kode Warna HTML Sendiri di Blog

JIKA kita ingin mengubah warna tampilan blog, misalnya warna background navigasi, sidebar, huruf, dll., maka kita harus menggunakan Kode Warna HTML. Kode warna ini diawali tanda pagar, misalnya #000 (hitam) dan #c00 (merah).
Anda perlu membuat halaman khusus kode warna HTML sendiri agar tidak udah membuka blog atau situs orang lain jika memerlukan kode warna HTML itu untuk desain blog Anda. Berikut ini cara membuatnya. (Demo: Halaman Kode Warna HTML).
Tahap 1: Memasukkan Kode CSS Warna HTML
1. Template > Edit HTML2. Copas Kode CSS berikut ini di atas kode
.boxarea_BD { background-color:#F2F2F2; border: solid #ccc 1px; border-radius:10px; padding:10px;box-shadow: 1px 1px 2px #ccc;}
.boxarea_BD:hover { background-color:#FFFFFF; border: solid #ccc 1px; border-radius:10px; padding:10px;box-shadow: 1px 1px 2px #ccc;}
.BD_tombol {color:#FFFFFF;font-weight:bold;text-decoration:none;padding:6px 15px;border:1px solid #c4c4c4;cursor: pointer;border-radius: 4px;
background: #fbfbfb;background-color: #000000;}
.BD_tombol:hover{color:#FFFFFF;font-weight:bold;text-decoration:none;background-color: #313333;}
.boxarea_BD:hover { background-color:#FFFFFF; border: solid #ccc 1px; border-radius:10px; padding:10px;box-shadow: 1px 1px 2px #ccc;}
.BD_tombol {color:#FFFFFF;font-weight:bold;text-decoration:none;padding:6px 15px;border:1px solid #c4c4c4;cursor: pointer;border-radius: 4px;
background: #fbfbfb;background-color: #000000;}
.BD_tombol:hover{color:#FFFFFF;font-weight:bold;text-decoration:none;background-color: #313333;}
3. Save Template!
Tahap 2 : Membuat Halaman Kode Warna HTML
1. Page > New Page
2. Isi Judul dengan, misalnya, Kode Warna HTML
3. Klik mode HTML
4. Copas kode berikut ini:
5. Publish!
Hasilnya akan seperti ini:
KODE WARNA HTML
Kini blog Anda memiliki halaman khusus kode warna HTML sendiri, sehingga Anda gak usah nebeng atau membuka blog lain jika membutuhkan kode warna HTML untuk desain blog Anda. Good Luck! (http://contohblognih.blogspot.com).*
reff : http://www.contohblog.com/2015/09/membuat-halaman-kode-warna-html-sendiri.html
Cara Mudah Membuat Artikel Blog Nangkring Di Halaman Depan Google

Artikel blog yang hadir dihalaman depan google tentunya membuat peluang diklik menjadi lebih besar dan bisa meningkatkan traffic. Semua berlomba-lomba membuat artikel blognya bisa bertengger dihalaman depan google, apalagi menempati posisi teratas. Mantap deh pokoknya..
Sekarang saya akan membagikan tips bagi anda yang sudah mempunyai fanpage facebook puluhan ribu. Apa hubungan fanpage puluhan ribu dengan artikel di halaman depan google? Ok, akan saya jelaskan..
Anda yang sudah mempunyai fanpage facebook puluhan ribu akan memiliki keuntungan yang sangat besar disini. Misalnya anda sudah membuat satu artikel dan ingin membuatnya cepat hadir dihalaman depan google. Caranya adalah dengan membagikan atau share artikel tersebut pada fanpage facebook anda. Misalnya yang nge-like fanpagenya adalah 30 ribu orang, berarti artikel ini akan terkirim ke-30 ribu orang tadi. Terus yang melihat dan mengklik linknya sekitar 20%, berarti ada sekitar 6000 orang yang membaca artikel tersebut. Wow.. keren bukan.. Hanya sekali sebar langsung dibaca 6000 ribu orang.
Semakin banyak orang yang membaca artikel anda, maka peluang artikel tersebut hadir di halaman depan google akan semakin besar. Jadi manfaatkanlah jumlah fanpage facebook yang banyak tersebut. Inilah pentingnya seorang blogger mempunyai fanpage facebook, bisa digunakan untuk meningkatkan popularitas blog.
Oleh karena itu, mari terus tingkatkan jumlah orang yang nge-like fanpage blog kita. Biar blog semakin terkenal dan artikel kita sering hadir dihalaman depan google.
reff : http://puteka85.blogspot.com/2013/07/cara-mudah-membuat-artikel-blog.html
Subscribe to:
Comments (Atom)