Cara membuat, menampilkan, atau memasang widgetPopular Posts (Entri Terpopuler) plus Gambar Thumbnail Besar. Cocok untuk Blog Toko Online.
KITA bisa menemukan berbagaigaya atau model widget popular post keren, unik, dan menarik. Salah satunya widget popular posts yang CB kira sangat cocok buat blog toko online yang "wajib" menampilkan gambar produk.
Gaya populer posts yang di-share Help Blogger ini juga cocok banget buat blog foto (phlog), blog video (vlog), blog kecantikan, fashion, dan niche blog lain yang bergambar menarik dan layak ditonjolkan.
Ini penampakanPopular Post Widget Gambar Thumbnail Besar. Keren 'kan?

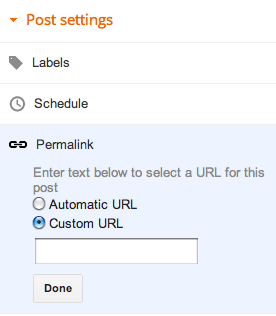
Cara memasangnya sangat mudah. Namun, pastikan dulu Anda setting widget popular postsnya seperti gambar berikut ini, yaitu mencentang (cek lis) bagian "image thumbnail" dan "snippet". Jumlahnya antara 1 s.d. 10, sebaiknya 5 saja biar gak terlalu ngaruh ke loading blog.

2. Masukkan kode CSS Popular Post berikut ini di atas kode
3. Jika Anda ingin tampilan yang persis sama dengan gambar screen-shot di atas, yaitu menggunakan font Oswald, maka tambahkan kode berikut ini di bawah kode
4. Tambahkan kode berikut ini di atas kode
Catatan: kode warna merah gak usah disertakan jika template Anda sudah ada kode jQuery.
5. Save Template!
Kini widget Popular Post Widget dengan Gambar Thumbnail Besar sudah terpasang di sidebar blog Anda.
Anda bisa memilih tampilan widget Popular Post keren lainnya di Macam-Macam Tampilan Popular Posts untuk Blogger. Good Luck! (http://www.contohblog.com).*
reff : http://www.contohblog.com/2015/10/popular-post-widget-gambar-thumbnail-besar-blog.html
KITA bisa menemukan berbagaigaya atau model widget popular post keren, unik, dan menarik. Salah satunya widget popular posts yang CB kira sangat cocok buat blog toko online yang "wajib" menampilkan gambar produk.
Gaya populer posts yang di-share Help Blogger ini juga cocok banget buat blog foto (phlog), blog video (vlog), blog kecantikan, fashion, dan niche blog lain yang bergambar menarik dan layak ditonjolkan.
Ini penampakanPopular Post Widget Gambar Thumbnail Besar. Keren 'kan?

Cara memasangnya sangat mudah. Namun, pastikan dulu Anda setting widget popular postsnya seperti gambar berikut ini, yaitu mencentang (cek lis) bagian "image thumbnail" dan "snippet". Jumlahnya antara 1 s.d. 10, sebaiknya 5 saja biar gak terlalu ngaruh ke loading blog.

Cara Pasang Popular Post Widget Gambar Thumbnail Besar
1. Template > Edit HTML2. Masukkan kode CSS Popular Post berikut ini di atas kode
3. Jika Anda ingin tampilan yang persis sama dengan gambar screen-shot di atas, yaitu menggunakan font Oswald, maka tambahkan kode berikut ini di bawah kode
4. Tambahkan kode berikut ini di atas kode
Catatan: kode warna merah gak usah disertakan jika template Anda sudah ada kode jQuery.
5. Save Template!
Kini widget Popular Post Widget dengan Gambar Thumbnail Besar sudah terpasang di sidebar blog Anda.
Anda bisa memilih tampilan widget Popular Post keren lainnya di Macam-Macam Tampilan Popular Posts untuk Blogger. Good Luck! (http://www.contohblog.com).*
reff : http://www.contohblog.com/2015/10/popular-post-widget-gambar-thumbnail-besar-blog.html