|
| Blog |
Banyak cara yang bisa dilakukan untuk meningkatkan pageviews dari blog kita dan berikut akan saya uraikan beberapa widget yang bisa dipasang pada blog agar pageviews menanjak.
Widget-widget tersebut adalah :
(1) Related post
Related post atau artikel terkait akan memunculkan artikel kita yang ada di label yang sama. Misalnya labelnya tentang matematika, maka artikel yang ada di dalam label matematika akan muncul dibawah postingan. Bisa dilihat pada bagian bawah postingan blog ini, ada tulisan "Ayo Baca Lagi" yang merupakan artikel terkait.
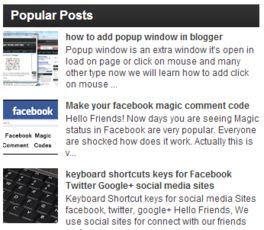
(2) Popular post
Widget ini sangat perlu dipasang pada blog agar pengunjung mengetahui artikel apa yang paling sering dibaca oleh pengunjung lainnya. Pengunjung tersebut bisa mengklik artikel yang ada pada popular post dan akan semakin meningkatkan pageviews blog.
(3) Recent post
Recent post atau artikel terbaru juga bisa menjadi pilihan menarik untuk meningkatkan pageviews. Jika pengunjung tertarik untuk melihatnya, maka pengunjung akan mengklik artikel terbaru tersebut dan pageviews pun naik.
(4) Random post
Random post atau postingan acak akan menampilkan artikel dari berbagai label dan tidak seperti related post yang berdasarkan label. Random post ini sangat menarik, karena bisa membuat semua artikel muncul dan kemungkinan dibaca oleh pengunjung semakin besar.
(5) Most commented artikel
Widget ini akan menampilkan artikel yang paling banyak dikomentari oleh para pengunjung. Ketika ada pengunjung baru ke blog, mungkin ia akan tertarik untuk membaca artikel yang paling sering dikomentari oleh pengunjung lainnya.
Widget-widget tersebut sangat bermanfaat sekali untuk meningkatkan pageviews blog dan bisa meningkatkan popularitas blog kita. Selamat mencoba dan semoga bermanfaat ya..
Baca juga :
Baca juga :
- 4 teknik blogging yang blogger harus tahu
- Sedikit tips bagi yang baru mulai blogging
- Bagaimana cara mendatangkan uang dari blog?
- Cara mudah mendapatkan backlink gratis
reff : http://puteka85.blogspot.com/2013/08/widget-widget-untuk-meningkatkan.html