Ini Alasan Kenapa Kita Harus Gunakan Template Blog Mobile Responsive.
Haha... judule kaya berita media online aja ya? Ini alasan, ini dia komentar, ini... inilah... ini komentar.... Begitu 'kan judul-judul berita media online sekarang? "Cetek" banget ya?
Dengan membuat judul seperti itu, wartawan/editor kaya "gak mikir..." gitu lho! Gak mikir judul berita yang baik.
Itulah sebabnya judul-judul berita seperti itu, yang pake "kata penunjuk" ini, inilah, ini dia dsb. disebut "jurnalistik sampah" (
garbage journalism). Dikenal dengan sebutan "umpan klik" atau "jebakan klik". Ngejebak user agar klik linknya!
Eh.... malah ngomongin jurnalistik....! Ok, kita ke soal template responsive. (Yang blognya belum menggunakan template responsive, silakan pilih-pilih di Koleksi Template Blog SEO).
Ini dia alasan utama kita HARUS menggunakan template responsive alias mobile friendly: "60% trafik datang dari mobile!". (60 Percent of Online Traffic Now Comes From Mobile).
Dikutip
Small Business Trends, lebih dari setengah online trafik digital kini datang dari mobile devices (HP/Smarphone) dan melalui aplikasi mobile (mobile apps).
Hasil studicomScore report menunjukkan smartphones and tablets digunakan oleh 6o persen pengguna atau pengunjung blog/situs, naik dari 50% tahun lalu. Sebanyak 51% dari trafik itu berasal dari aplikasi mobile seperti WhatsApp dan aplikasi sosial seperti Facebook dan Twitter.
Itu hasi studi yang dipublikasikan Juli 2014. Kemungkinan, data terbaru bisa lebih dari itu.
Baca juga:
- Trend Desain Blog 2015
- 7 Alasan Gunakan Template Blog Responsive
Kita bisa mengecek sendiri sumber trafik blog kita lewat menu Stats > Audience. Akan tampak di sana sumber kunjungan ke blog kita dan perangkat yang digunakan user.
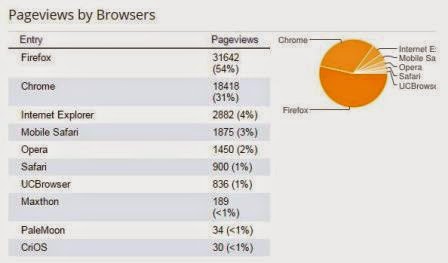
Data CB sendiri sebagai berikut:
Data di atas menunjukkan, browser terbanyak yang digunakan user untuk membuka blog CB adalah Mozilla Firefox (54%), lalu Google Chrome (31%), dan sedikit sekali (antara 1 hingga 4 persen) yang menggunakan Internet Explorer dan browser lainnya.
Data di atas menunjukkan mayoritas --bisa dikatakan "hampir semua"-- pengunjung blog CB menggunakan Windows (Komputer/PC, Laptop, Netbook) dan hanya 7% yang menggunakan SmartPhone Android. Lainnya --BB, Mac, iPhone, Nokia, iPad, dll. haya 1%.
Mengapa dominasi komputer (PC)? Sebab, blog CB kan fokus kontennya soal blogging. Sedangkan desain blog, ganti template, dan "utak-atik" blog 'kan susah banget dilakukan di HP/SmartPhone. Di netbook aja sudah, kekecilan, apalagi di HP. Maka, wajar jika pengunjung CB kebanyakan dari komputer.
Data blog CB yang lain dan blog klien CB malah menunjukkan sebaliknya, yakni mayoritas dari mobile/smartphone, karena konten blognya bukan tentang blogging, tapi "umum".
Jika blog Anda berupa bisnis online atauTOKO ONLINE, maka WAJIB menggunakan template responsive. Jika tidak, maka seperti tulisan di gambar ilustrasi posting ini: Follow or Die! Responsive or Go Home!
Bagaimana data pengunjung (trafik) dengan blog Anda?
reff : http://www.contohblog.com/2015/04/alasan-gunakan-template-blog-responsive.html











.jpg)