 |
| Facebook Animation Reactions |
Facebook kini menambahkan button With Love, Haha, Wow, Sad, dan Angry, dimana selama ini facebook hanya menyediakan tombol LIKE. Kemanusiaan telah direbus ke enam emosi. Hari ini setelah tes di beberapa negara, Facebook meluncurkan nya tombol baru tersebut dan melihat reaksi para pengguna.
Anda akan melihat tombol suka pada setiap posting, tetapi jika Anda tekan dan tahan di atasnya (atau hover pada desktop), suka akan memperluas untuk mengungkapkan emosi lainnya: Love, Haha, Wow, Sad, dan Angry. Tarik jari Anda dan Anda dapat memilih salah satu.
 Dengan cara ini, Facebook tidak harus bingung dengan jumlah individu dengan masing-masing emosi. Jika Anda ingin tahu rinciannya, Anda dapat menekan jumlah Reaksi dan melihat siapa yang merasa apa.
Dengan cara ini, Facebook tidak harus bingung dengan jumlah individu dengan masing-masing emosi. Jika Anda ingin tahu rinciannya, Anda dapat menekan jumlah Reaksi dan melihat siapa yang merasa apa.
Desain ini cerdas karena jika Anda tidak ingin menggunakan Reaksi, Anda tidak bisa mengatur agar tombol ini tidak keluar pada setiap posting.
Cinta - Reaksi ini diciptakan setelah Mark Zuckerberg mengatakan timnya "Saya ingin benar-benar membuatnya mudah bagi orang untuk memberikan jenis lain umpan balik dari tombol suka di News Feed" menurut engineering manager Tom Alison. Kadang-kadang ketika seorang teman berbagi posting tentang tragedi atau sesuatu yang mengganggu mereka, itu tidak merasa berhak Like it, dan berkomentar dapat membuat canggung, tapi Anda masih ingin mengungkapkan empati.
Sebagai contoh, jika sesuatu yang menyedihkan terjadi ke teman, Menyukai adalah tidak benar, tetapi menambahkan generik "maaf" komentar bisa merasa dingin. Dengan menekan tombol Sad animasi, Anda dapat menyampaikan belasungkawa dan solidaritas. Dengan sedikit keberuntungan, ini akan mendorong orang untuk menjadi lebih rentan di Facebook. Dimana orang hanya berbagi highlights dari hidup mereka, mereka mungkin akan lebih nyata dengan teman-teman mereka.
Wow - Dengan menambahkan Reaksi, Facebook akan sekarang memiliki persepsi yang jauh lebih akurat dari apa yang kita rasakan dan apa jenis tulisan beresonansi dengan kita masing-masing. Akhirnya bisa menggunakan pengetahuan itu untuk lebih menyaring News Feed untuk menunjukkan lebih banyak hal yang Wow.
Facebook menulis "jika seseorang menggunakan Reaksi, kita akan menyimpulkan mereka ingin melihat lebih banyak dari jenis posting. Pada awalnya, tidak akan peduli jika seseorang menyukai, "wows" atau "SADS" pos. Seiring waktu kami berharap untuk belajar bagaimana Reaksi yang berbeda harus tertimbang berbeda oleh News Feed untuk melakukan pekerjaan yang lebih baik menunjukkan semua orang cerita yang mereka paling ingin lihat. "
Akhirnya, jika Anda menikmati mendapatkan memompa darah Anda, itu bisa menunjukkan Anda pos lainnya yang membangkitkan reaksi Birds. Atau jika Anda kecanduan kucing lucu, bisa muncul lebih Loveable foto hewan peliharaan.
Haha - Komentar "Lol" pada begitu banyak posting yang Facebook pikir mungkin ada cara yang lebih sederhana. Untuk desain Reaksi, itu tampak di paling umum komentar satu-kata dan stiker yang digunakan pada posting News Feed, dikelompokkan bersama-sama, dan menemukan bahwa enam capture emoji ini hampir setiap orang-orang menyukainya di-lintas budaya.
Dengan standarisasi emosi, Facebook bisa membuat lebih mudah bagi orang untuk menghubungkan seluruh hambatan bahasa. Anda mungkin tahu cukup bahasa Spanyol untuk membaca posting teman, tapi tidak bisa komentar dengan jenis kompleksitas. Sekarang Anda bisa meninggalkan Reaksi, dan yakin mereka mengerti apa yang saya maksud.
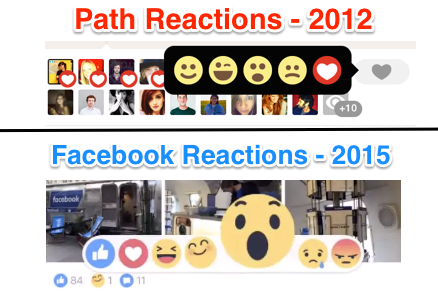
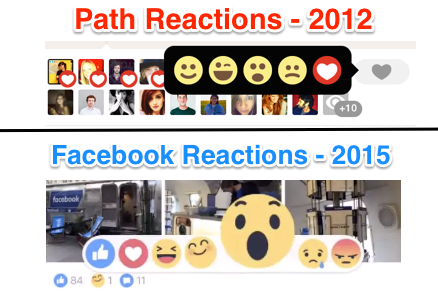
Sedih - Facebook tampaknya telah terang-terangan menyalin desain Path untuk tombol suka diupgrade dengan emosi ekstra, namun menolak untuk mengakui jaringan sosial tersebut sebagai inspirasi mereka.

Facebook selalu angkuh tentang mengakui ide dari orang lain, sepanjang perjalanan kembali ke asal jaringan sosial di Harvard. Baru-baru ini mereka meniru Twitter aktual dan tren fitur, dan ephemerality dan konten Snapchat ini menangkap dengan aplikasi seperti Poke dan Slingshot.
Marah - Ini tombol pengganti "Dislike" , dan yang pasti akan banyak juga digunakan orang.
Catatan:
Untuk sebagian besar negara-negara di Asia Tenggara belum bisa menggunakan Tombol Reaksi ini, mungkin beberapa bulan kedepan sudah bisa.
BONUS :

Cara Menggunakan Tombol Reaksi Love-Haha-Wow-Sad-Angry FacebookAnda akan melihat tombol suka pada setiap posting, tetapi jika Anda tekan dan tahan di atasnya (atau hover pada desktop), suka akan memperluas untuk mengungkapkan emosi lainnya: Love, Haha, Wow, Sad, dan Angry. Tarik jari Anda dan Anda dapat memilih salah satu.

Desain ini cerdas karena jika Anda tidak ingin menggunakan Reaksi, Anda tidak bisa mengatur agar tombol ini tidak keluar pada setiap posting.
Cinta - Reaksi ini diciptakan setelah Mark Zuckerberg mengatakan timnya "Saya ingin benar-benar membuatnya mudah bagi orang untuk memberikan jenis lain umpan balik dari tombol suka di News Feed" menurut engineering manager Tom Alison. Kadang-kadang ketika seorang teman berbagi posting tentang tragedi atau sesuatu yang mengganggu mereka, itu tidak merasa berhak Like it, dan berkomentar dapat membuat canggung, tapi Anda masih ingin mengungkapkan empati.
Sebagai contoh, jika sesuatu yang menyedihkan terjadi ke teman, Menyukai adalah tidak benar, tetapi menambahkan generik "maaf" komentar bisa merasa dingin. Dengan menekan tombol Sad animasi, Anda dapat menyampaikan belasungkawa dan solidaritas. Dengan sedikit keberuntungan, ini akan mendorong orang untuk menjadi lebih rentan di Facebook. Dimana orang hanya berbagi highlights dari hidup mereka, mereka mungkin akan lebih nyata dengan teman-teman mereka.
Wow - Dengan menambahkan Reaksi, Facebook akan sekarang memiliki persepsi yang jauh lebih akurat dari apa yang kita rasakan dan apa jenis tulisan beresonansi dengan kita masing-masing. Akhirnya bisa menggunakan pengetahuan itu untuk lebih menyaring News Feed untuk menunjukkan lebih banyak hal yang Wow.
Facebook menulis "jika seseorang menggunakan Reaksi, kita akan menyimpulkan mereka ingin melihat lebih banyak dari jenis posting. Pada awalnya, tidak akan peduli jika seseorang menyukai, "wows" atau "SADS" pos. Seiring waktu kami berharap untuk belajar bagaimana Reaksi yang berbeda harus tertimbang berbeda oleh News Feed untuk melakukan pekerjaan yang lebih baik menunjukkan semua orang cerita yang mereka paling ingin lihat. "
Akhirnya, jika Anda menikmati mendapatkan memompa darah Anda, itu bisa menunjukkan Anda pos lainnya yang membangkitkan reaksi Birds. Atau jika Anda kecanduan kucing lucu, bisa muncul lebih Loveable foto hewan peliharaan.
Haha - Komentar "Lol" pada begitu banyak posting yang Facebook pikir mungkin ada cara yang lebih sederhana. Untuk desain Reaksi, itu tampak di paling umum komentar satu-kata dan stiker yang digunakan pada posting News Feed, dikelompokkan bersama-sama, dan menemukan bahwa enam capture emoji ini hampir setiap orang-orang menyukainya di-lintas budaya.
Dengan standarisasi emosi, Facebook bisa membuat lebih mudah bagi orang untuk menghubungkan seluruh hambatan bahasa. Anda mungkin tahu cukup bahasa Spanyol untuk membaca posting teman, tapi tidak bisa komentar dengan jenis kompleksitas. Sekarang Anda bisa meninggalkan Reaksi, dan yakin mereka mengerti apa yang saya maksud.
Sedih - Facebook tampaknya telah terang-terangan menyalin desain Path untuk tombol suka diupgrade dengan emosi ekstra, namun menolak untuk mengakui jaringan sosial tersebut sebagai inspirasi mereka.

Facebook selalu angkuh tentang mengakui ide dari orang lain, sepanjang perjalanan kembali ke asal jaringan sosial di Harvard. Baru-baru ini mereka meniru Twitter aktual dan tren fitur, dan ephemerality dan konten Snapchat ini menangkap dengan aplikasi seperti Poke dan Slingshot.
Marah - Ini tombol pengganti "Dislike" , dan yang pasti akan banyak juga digunakan orang.
Catatan:
Untuk sebagian besar negara-negara di Asia Tenggara belum bisa menggunakan Tombol Reaksi ini, mungkin beberapa bulan kedepan sudah bisa.
BONUS :

Cara Menampilkan | munculkan Tombol Reaksi Love-Haha-Wow-Sad-Angry Facebook
reff : http://www.kumpulancara.com/2016/02/facebook-menambahkan-tombol-love-haha.html


