
Di posing sebelumnya tentangcara membuat, memunculkan, atau menampilkan widget Random Posts di blog, CB berbagi tips memasang Random Posts yang "biasa saja", tanpa warna.
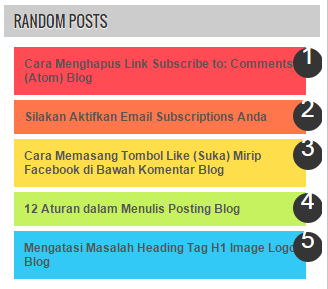
Model tampilan Random Post yang menarik ini CB temukan di NetOops Blog. Disebutkan, posting acak multicolor akan lebih menarik perhatian pengunjung/pembaca untuk berlama-lama membuka blog kita, meningkatkan internal link, juga meningkatkan trafik.
Fungsi Random Posts memang sama dengan fungsi link internal blog lainnya, yaitu sebagai navigasi dan internal link untuk memudahkan pengunjung menjelajahi konten blog kita. Navigasi dan internal link itu pun direkomendasikan Google, agar blog kita user friendly.
Daftar posting di Random Post akan muncul secara otomatis dan berganti-ganti, menampilkan posting-posting lama, setiap kali "refresh" atau saat pengunjung membuka link posting baru.
Cara Menampilkan Widget Random Posts Blog Berwarna
Cara Menampilkan Widget Random Posts Blog Berwarna seperti yang CB pasang di sidebar sangat mudah.
1. Klik "Layout" (Tata Letak)
2. Klik "Ad Gadget" > pilih "Javascript/HTM"
3. Copy + Paste kode berikut ini di kotak kode yang tersedia:
Random Posts Widgets
4. Save!
Selamat, Anda sudah menampilkan Random Posts berwarna di sidebar blog yang bisa menarik perhatian pengunjung blog Anda!
reff : http://www.contohblog.com/2014/10/membuat-random-posts-blog-berwarna.html

0 comments:
Post a Comment